昨日は、とりあえずブログのテーマを変えたという話をしたのですが、
更新されたTOP画面を見て気がつきました。

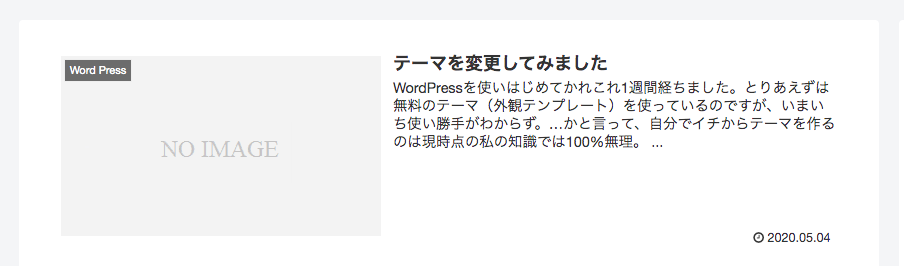
他の記事と並べて “NO IMAGE” が目立つ!
そもそもアイキャッチ画像を設定していなかったし、
作ってもいなかったので当然です。
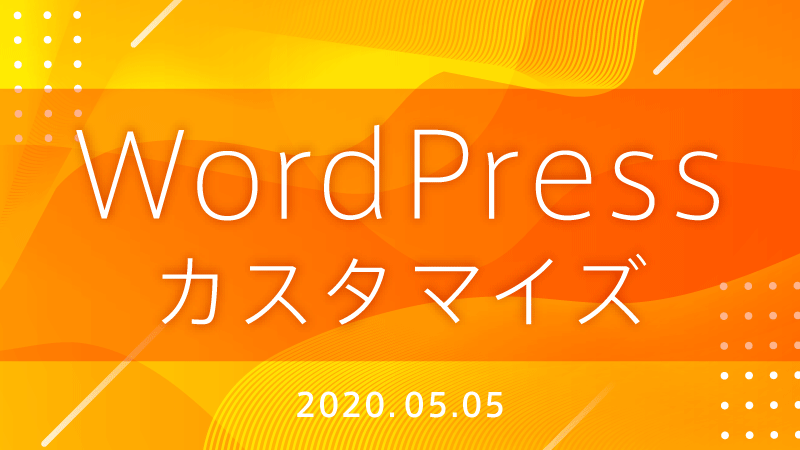
なんだか寂しいので、アイキャッチを作ってみることにしました。
画像サイズについて
画像の横幅は本家のCocoonをみると、メイン画像の横幅は800pxで統一されている様子。
高さについては “NO IMAGE” の画像サイズを参考に、比率を合わせることにします。
使用素材について
どうせならば、同じテーマの際に今後もしばらく統一したデザインで使いまわせるように、アブストラクトな背景を使って文字だけ打ち替えれるようと制作いたしました。
使用ソフトはIllustratorです。
ちなみに、こちらで利用したのは Vevteezyという素材サイト。
海外のサイトですが、無料のベクター素材が豊富で昔からちょこちょこお世話になっています。

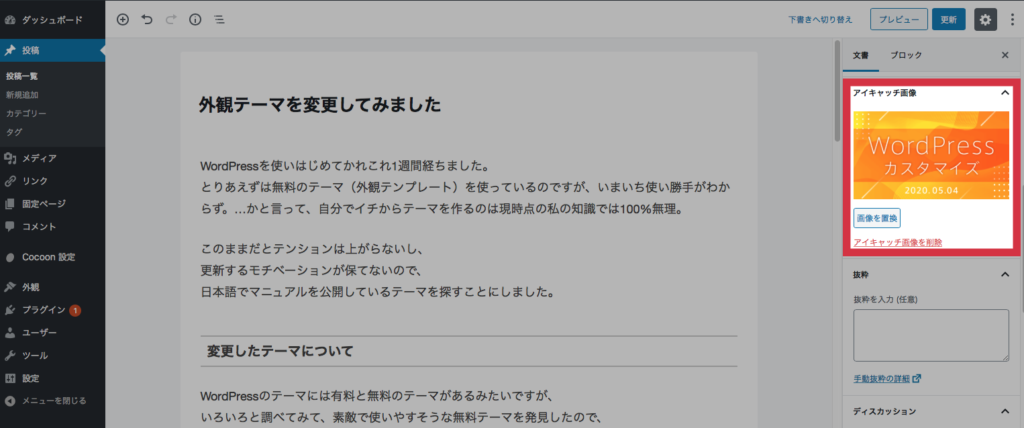
画像を設定する
画像を制作したので、あとはアイキャッチを挿入するだけです。 投稿画面の右側、文書のタブでアイキャッチ画像を設定し、更新ボタンを押す。

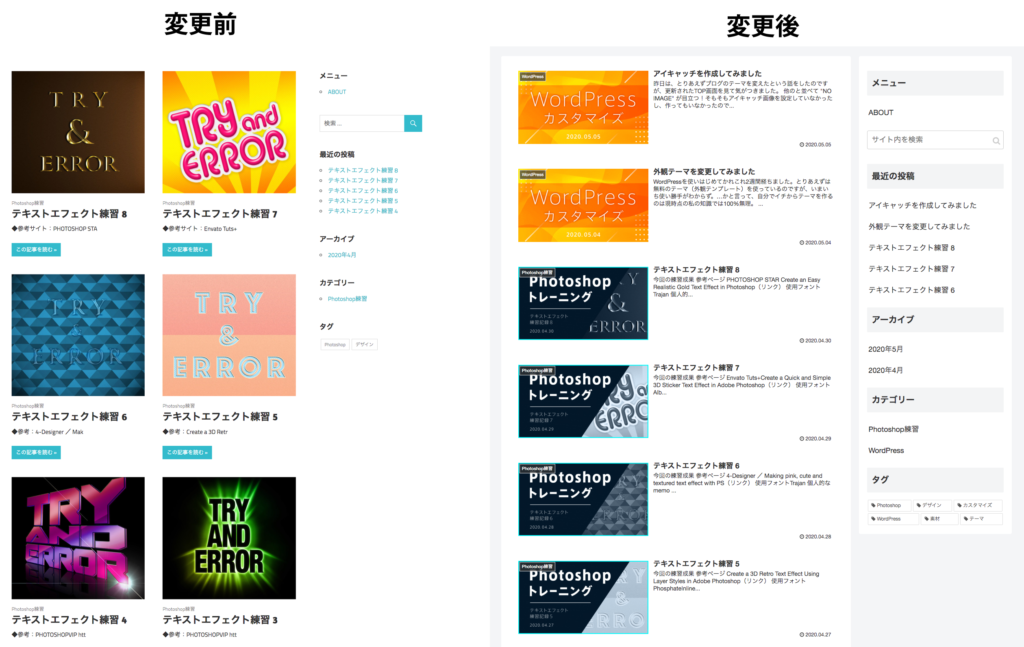
TOP画面を確認してみると、無事に更新が反映されていました!

こうなってくると、今までの記事も気になってきます。
カテゴリーが違うので、こちらも別にもう一つテンプレートを作って、これまでにアップしていた記事にアイキャッチを作成。やはり統一感が出ますね。
(記事が少ないうちに手をつけて本当によかった…!)

これを機に、コツコツを改良を重ね、もっと楽しめるブログを目指そうと思います!