目次を作りたい
色々な方のブログを読んでいると、目次がついていて知りたい情報をスムーズに知ることができるブログが便利だったので、私が利用させてもらっているCocoonではどうやって目次を設定できるのだろうと調べてみました。とっても簡単でした!
設定方法
この記事を書くまで、記事内の見出しは基本的にH3で作っていたので知らなかったのですが、Cocoonの標準設定として、記事内にH2以上の見出しをつけると目次が表示されるそうです。設定はブログ編集画面の【Cocoon設定】の【目次】タブより変更ができます。

各設定項目の説明
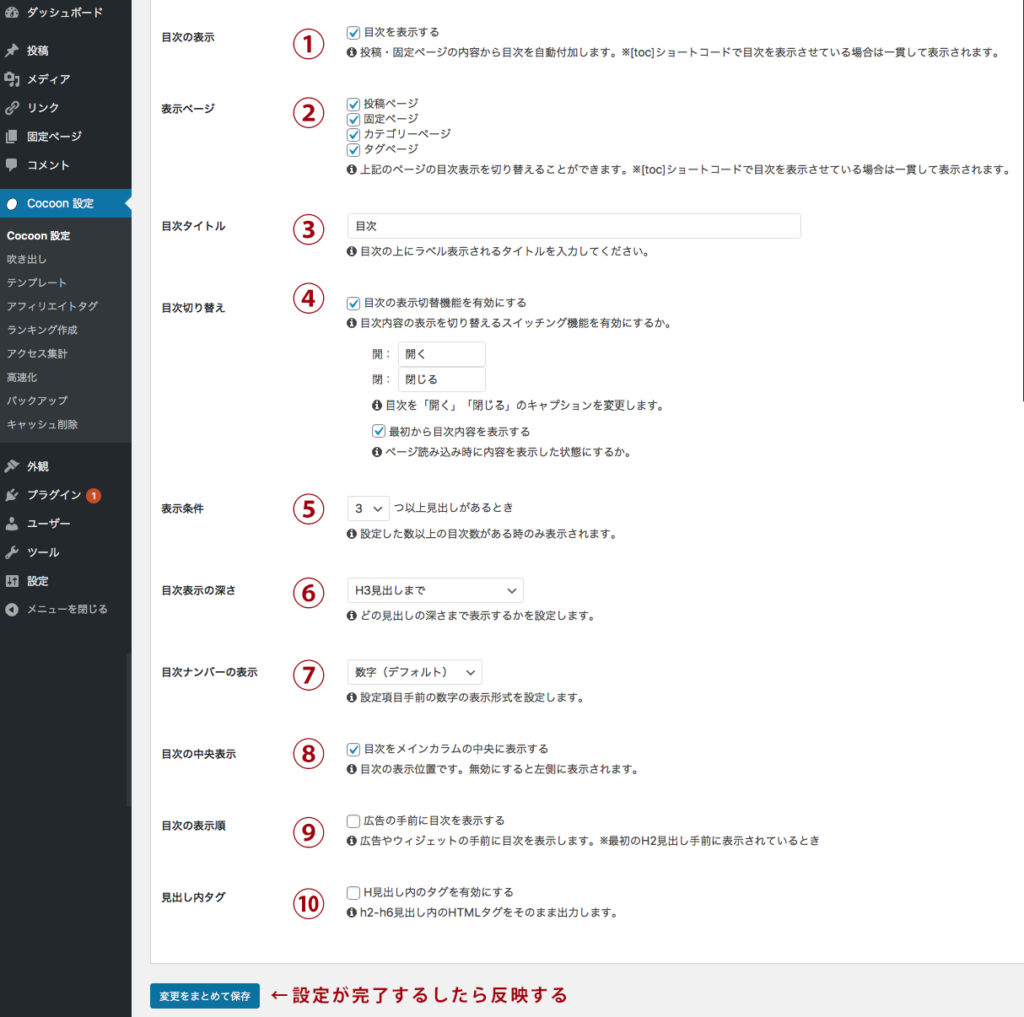
設定を開いてみると下記のような10項目の変更設定ができます。

目次の表示をする為には画像内の①、【目次を表示する】にチェックが入っていれば自動的に表示されます。
②は目次を表示させるページの種類について選ぶことができ、例えば、記事内だけで表示したい場合は【投稿ページ】のみにチェックをします。
③〜⑥と⑧、⑨は設定画面で説明されている通り、表示名や表示範囲の設定ができます。
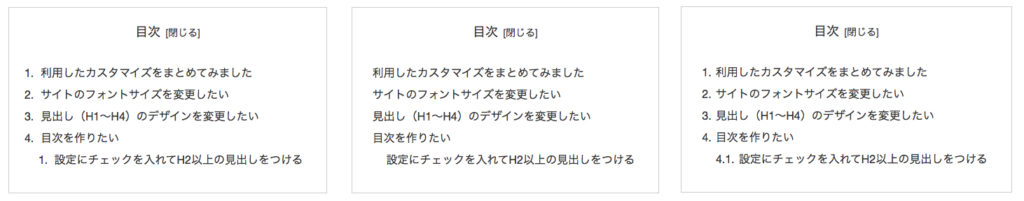
⑦は各項目の横に数字をつけるか否かという設定です。以下にサンプル画像を貼ってみました。

- 左:数字(デフォルト)→ 各項目の横に数字がつく表示です。
- 真中:表示しない → 各項目の横に何も表示しない。
- 右:数字詳細(ex: 1.1.1)→ デフォルト設定の数字詳細を更に詳細に表記した表示です。
⑩は、見出しに太字や色変更などの装飾についてhtmlタグをつけたい場合にチェックを入れます。
Cocoonではデフォルトの設定でどうやら見出し内のタグが排除されるようになっているとのことですので、見出し内で装飾タグやリンクを入れる予定のある方はチェックボックスにチェックをいれておきましょう。詳しくはこちらを参照してください。
上記の10項目を確認 & 変更したら忘れずに設定を保存します。これで目次の設定は完了です。
デザインを変更する方法
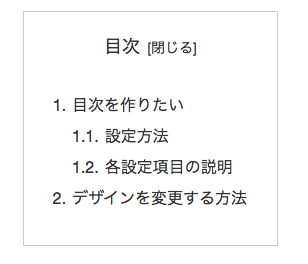
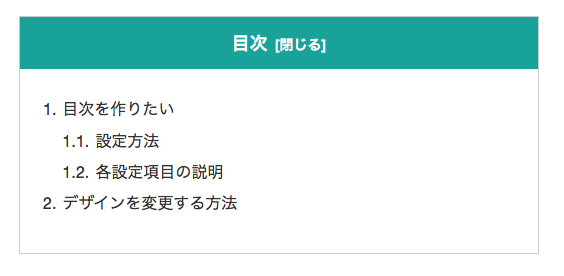
前述の項目を設定するだけで、Cocoon使用者の方は目次を表示することができますが、もしも見た目のデザインをカスタマイズしたいとなった場合は、CSSの追加編集を行うことになります。変更前の目次は下に示す画像の通り、デフォルトが非常にシンプルなので、こちらに少々手を加え見ることにしました。

私が今回追加したのは下記のCSSです。
/* 目次 ここから*/
/* ↓目次 枠線指定↓ */
.toc{
padding: 0px;
margin-bottom: 30px;
margin-left: 20%;
margin-right: 20%;
min-width:65%; /*目次横幅*/
}
/* ↓目次 タイトルフォント周り指定↓ */
.toc-title{
position: relative;
padding: 10px 0;
background: #00A29A;
color: #fff;
font-weight: bold;
}
/* ↓目次 BOX内指定↓ */
.toc .toc-content{
padding: 20px;
}
/* 目次 ここまで*/この上記に記述したCSSを【外観】>【カスタマイズ】>【追加CSS】に反映してみると以下のような見た目に変更できました!

尚、Cocoonでの追加CSSについては、見出しの変更方法を紹介したこちら(別窓が開きます)を参考にしてみてください。


