先日までにPhotoshop勉強と称して10個のテキストエフェクトに挑戦してみたわけですが、参考サイトやチュートリアルを色々と探すうちにとても便利なモノを発見してしまいました。
それは、自分でエフェクトを作る必要が無い素材!
…というのも、既にエフェクトを設定してあるPsdファイルをダウンロードし、テキストを打ち替えて少し調整するだけでバシッと決まるビジュアルを作ることができるという素材が数多く配布されているようなのです。
今回のアイキャッチ画像も素材を利用して制作しました。
これ、無料素材なんです。
Photoshopを勉強中の身としては「そんな便利なものが⁉︎」と衝撃を受けました。
素材サイト GRAPHIC BURGER / Grand Motel Text Effect(リンク)

エフェクト素材を使用する手順まとめ
- 素材配布サイトでPsdファイルをダウンロード
- フォルダの中に入っているPsdファイルを開く
- テキストレイヤー or スマートオブジェクトのテキストに文字を入力
※持っていないフォントでエラーが出ても似たもので置き換えれば問題なし - 文字に合わせて位置を調整するオブジェクトがあれば修正
- 完了
※1〜5までの手順で大体3分以内
※いくつか試してみましたが調整に時間をとられたものでも15分かかりませんでした
サンプル画像を例にした制作手順

アイキャッチ以外にもサンプルとして作ってみたのが上図。
文字を入れただけなのにメタルっぽい素材感もシャドウもついて、真ん中で折り曲げたようなデザインが3分程度で完成します。こちらで使用したエフェクトもなんと無料!
素材サイト GraphicsFuel / Bender Text Effect PSD(リンク)

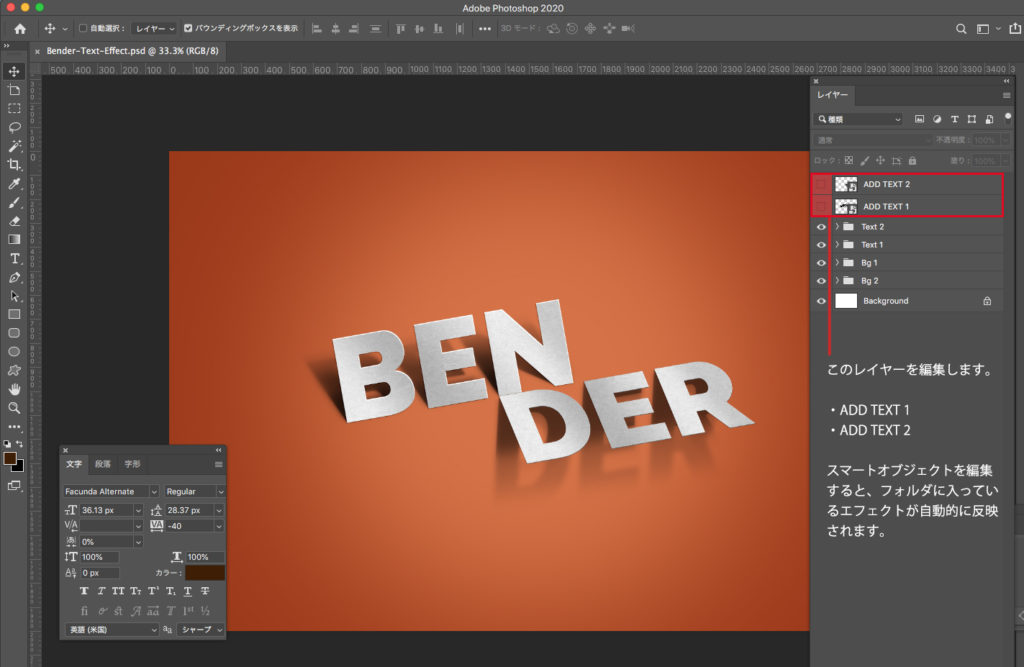
ダウンロードしたファイルを開くと画像のようにスマートオブジェクトのレイヤーが2つあり、「ADD TEXT 1」が上の文字、「ADD TEXT 2」が下の文字のレイヤーです。
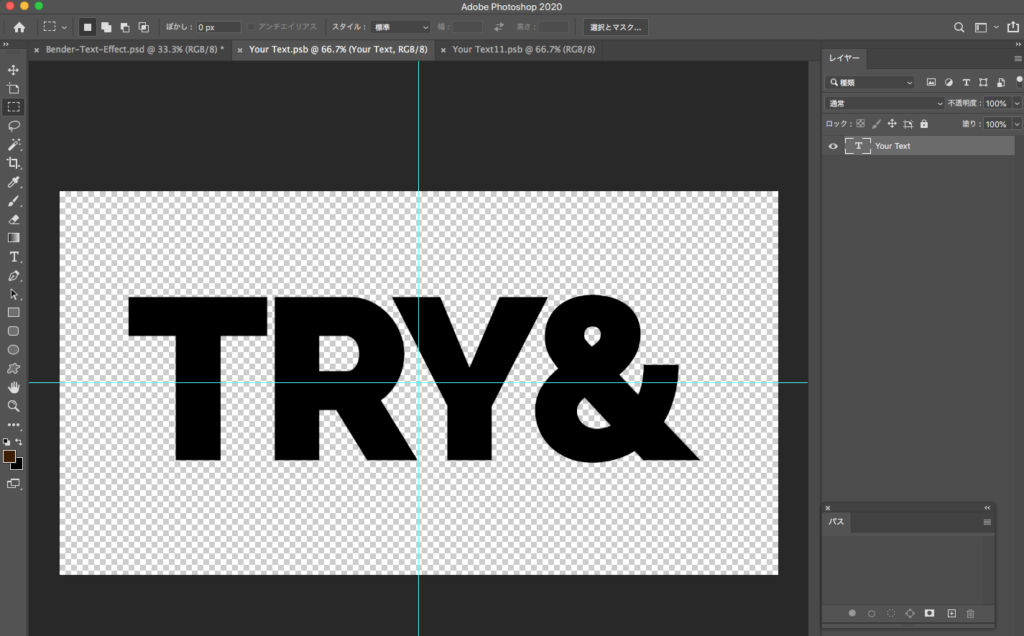
こちらのサムネイルをダブルクリックすると編集しているファイルとは別にファイルが開き、テキストが編集できます。

それぞれのテキストの変更を保存すると、自動的に反映されて先ほど紹介したサンプル画像のようになります。テキストの量によって多少の調整は必要ですが、イチから作ることを考えればあってないような手間。
今回の例で作成したものはスマートオブジェクトを編集するタイプでしたが、テキストレイヤーを編集するタイプもあります。
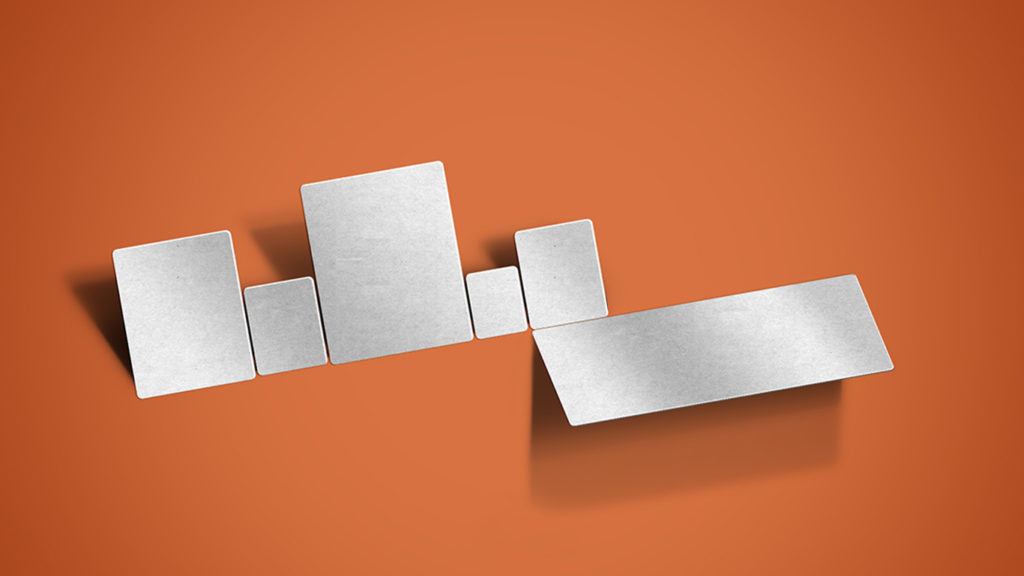
スマートオブジェクトの良いところは編集が容易なところも加え、極論を言うとテキストじゃなくてもエフェクトを反映できるってことですよね!矩形パスを置いただけの下図のように。
個人的に、これはとても使えると思いました。

エフェクト素材配布サイト
エフェクト素材を実際にダウンロードできるサイトをいくつかピックアップしてみました。
freepik
https://www.freepik.com
様々な写真素材やベクター素材、Photoshop素材をダウンロードできるサイト。フリー素材も豊富です。「テキスト効果」や「text effect」で検索してみると無料素材だけでも70件以上が該当。(2020年5月現在)

pngtree
https://ja.pngtree.com
要会員登録。海外サイトで日本語に対応しているようなので、たまに日本語が少々怪しいこともありますが、1日に2個まで無料で素材をダウンロードできるみたいです。

GraphicsFuel
https://www.graphicsfuel.com/category/text-effect/
英語の海外サイトですが、会員登録不要なのでお試しに使ってみるのも良いかも。

Pixeden
https://www.pixeden.com/photoshop-text-effects
こちらも海外のサイトです。会員登録無しで無料素材としてダウンロードできるものとそう出ないものがあり、登録が必要な素材には【Premium】の表示が出ています。

ここで紹介したサイト以外にも、Google先生で「photoshop テキスト 効果 素材」「text effect psd」等の検索をするとわんさか出てきます!
とにかく手軽なので、私のようなPhotoshop初心者にも簡単に使えてしまう神素材。
その上、実際に使われているエフェクトを見て勉強にもなるので一石二鳥です。
すごい!便利!!ステキ!!!
他にもいくつかの素材を試して見たので、次回の記事にでもまとめたいと思います。


